게시판같이 글을 업로드하는 페이지를 만들 때 Naver에서 제공하는 SmartEditor를 적용하면 더욱 간편하게 글 작성 폼을 제공할 수 있다.
SmartEditor를 사용해서 글 작성 및 업로드를 구현하는 코드에 대하여 설명하겠다.
1. SmartEditor 설치
여기에서 SmartEditor를 설치한다. 2.9.0 이상은 사진 업로드가 제한되므로 이전 버전을 설치하는 것을 추천한다. 설치 후 웹 서버에 폴더를 업로드한다.
2. jQuery 및 SmartEditor 스크립트 태그 추가
파일 최상단 또는 Head 파일에 다음과 같이 작성하여 jQuery와 SmartEditor를 사용하기 위해 추가한다.
<script src="https://code.jquery.com/jquery-3.6.1.js" integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script> <script type="text/javascript" src="HuskyEZCreator.js 경로"></script>
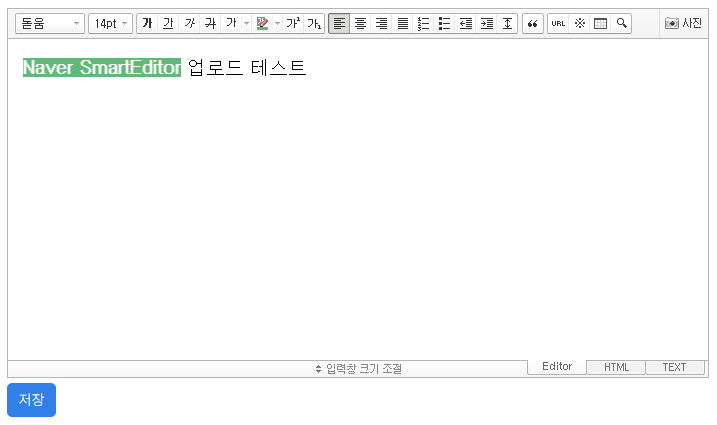
3. 업로드 버튼 및 폼 작성
<textarea>의 name과 id를 지정해서 SmartEditor를 사용하는 폼과 업로드 버튼을 작성한다.
<form id="post_frm" enctype="multipart/form-data" method="post" action="업로드 처리 파일 경로">
<textarea name="editor_data" id="ir1" rows="15" style="width:700px;"></textarea>
<button type="button" id="save">저장</button>
</form>
<script type="text/javascript" src="동작 구현 파일 경로"></script>
4. 동작 구현 파일 작성
아래 코드와 같은 옵션으로 SmartEditor를 선언한다.
저장 버튼을 누른 후 폼이 전송될 때, SmartEditor에 작성한 내용들은 UPDATE_CONTENTS_FIELD를 사용해야 <textarea>에 추가되므로 내용을 불러오기 전에 필수로 UPDATE_CONTENTS_FIELD를 수행해야 한다.
마지막으로 내용이 비어있는 경우에 알림 창을 띄우기 위해서 아래 코드와 같이 비어있는 값(기본 공백, Br태그, P태그의 공백)을 검사한다.
var oEditors = [];
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "ir1",
sSkinURI: "SmartEditor2Skin.html 경로",
htParams: {
bUseToolbar: true, // 툴바 사용 여부
bUseVerticalResizer: true, // 폼 크기 조절바 사용 여부
bUseModeChanger: true, // 모드 탭(Editor | HTML | TEXT) 사용 여부
},
fCreator: "createSEditor2"
});
$('#save').click(function(){
oEditors.getById["ir1"].exec("UPDATE_CONTENTS_FIELD", []);
var editor_data = $('#ir1').val();
if(editor_data == "" || editor_data == "<br>" || editor_data == "<p> </p>"){
alert("글을 입력해주세요."); // 값이 없을 경우
return false;
}
$("#post_frm").submit();
});
5. 업로드 처리 파일 작성
백엔드에서 데이터를 처리하는 PHP 파일을 작성한다. 테스트를 위해 간단한 Insert 문만 작성했다.
<?php
global $mysqli;
$sql = "insert into table (column) values ('".$_POST['editor_data']."')";
$result = $mysqli->query($sql);
?>
글을 작성해서 업로드 하고 DB에 잘 저장되는지 확인한다.


+ 추가) 이미지 업로드 후 불러오는 경로 설정
SmartEditor폴더/sample/photo_uploader/ 내에 있는 file_uploader.php, file_uploader_html5.php 두 파일의 파일 URL을 수정해야 SmartEditor에서 작성한 데이터를 DB에서 불러올 때 이미지를 정상적으로 불러온다.
<?php // file_uploader.php $url .= "&bNewLine=true"; $url .= "&sFileName=".urlencode(urlencode($name)); $url .= "&sFileURL=SmartEditor upload 폴더 경로/".urlencode(urlencode($name)); ?>
<?php // file_uploader_html5.php $sFileInfo .= "&bNewLine=true"; $sFileInfo .= "&sFileName=".$filename; $sFileInfo .= "&sFileURL=SmartEditor upload 폴더 경로/".$file->name; ?>